Mobile internet usage has surpassed desktop usage in each country. Over 30 billion mobile interactions are made from customers every day in the US alone. This means every day your webpage is browsed and used quite frequently. Therefore, mobile webpage loading speed is very important to your business. It is always essential for companeis to check the loading speed of their own mobile sites in every period of time. However, according to data collected by Google and SOASTA, around 40% of consumers leave a page that takes longer than three seconds to load. In three seconds, the company should load at least part of page content. The bad news is the fact that according to data, most mobile websites take around 6.9 seconds to load, that’s more than double the amount of time 40% of users wait before abandoning the page. And if your webpage fails to load in three seconds, you created outstanding content, regardless of how compelling it was, it would be totally in vain.
What is AMP?
AMP(Accelerated Mobile Pages) was launched by Google as an open-source project to optimize mobile webpage loading speed. The goal of AMP project is to allowing any companies or users to create web pages as well as ads that are consistently fast, beautiful and high-performing across devices, and distribution platforms.
AMP was built in collaboration with thousands of developers, publishers, websites, distribution companies, and tech companies. More than 1.5 billion AMP pages have been created to date, and more than 100 leading analytics, ad tech and CMS providers support the AMP format. ( From AMP Dev )
When you create mobile pages in AMP format you will get:
-
Higher performance and engagement: Pages created in the AMP open-source project load instantly, giving users a fast, smooth and more engaging experience on both their mobiles and desktop.
-
Flexibility and effective: Businesses have the opportunity to decide how to present their content and what technology vendors to use, while maintaining and improving key performance indicators.
You’ve likely clicked an AMP page before, you just didn’t realize it. The only thing you might have noticed was how instantly the page was loaded after you clicked. AMP-built web pages have a lightning bolt indicator in the search result. The reason why AMP pages load fast is simply because AMP restricts the usage of HTML/CSS and JavaScript, allowing faster rendering of mobile web pages. Unlike regular mobile pages, AMP pages are automatically cached by Google AMP Cache for faster load times on Google search.
Users have a few certain expectations when they’re seeking information on their mobile devices, they want meaningful, relevant, and faster experiences – to ensure your target audience’s expectations are met AMP are your best tool.
Why would we create website by AMP?
- Execute all JavaScript asynchronously: AMP only allows asynchronous JavaScript so that will not cause performance degradation.
- Size resources statically: External resources must state their size in HTML so that AMP could know their size and position before resources are downloaded.
- Keep all third-party JavaScript in sandboxed iframes: AMP can only pages allow third-party JavaScript in sandboxed iframes so that they can’t block the execution of the main page.
- All CSS must be inline and size-bound: In AMP HTML pages, only inline styles are allowed. Besides, the inline style sheet has a maximum size of 50 kilobytes.
- Minimize style recalculations : In AMP pages, all the writes happen after DOM reads. This could ensure there’s the max of one recalculation of styles every time.
- Prioritize resource loading: AMP controls all resource downloads, it prioritizes resource loading, loading only what’s needed and when is needed.
- Load pages in an instant: With new preconnect API, a page can be rendered before the user states they’d like to navigate to it.
- Powerful components: There are a lot of components in AMP’s extensive component library that you can quickly build pages with . These components are copy-and-pastable and meet a wide range of UI and functionality needs. They are customizable in behavior and style through attributes and CSS. Best of all, they have a team of engineers working full-time behind the scenes to guarantee a great performance.
How does AMP work?
Google launched the Accelerated Mobile Pages (AMP) open-source framework in February 2016. The framework was built for creating optimized, tightly integrated user experiences, instead of slow mobile experiences that users interact with on a daily basis.
Google started the AMP project to create a framework that would provide an exact path to creating optimized mobile web page experiences. The AMP open-source project is well documented, easily deployed, validatable, and opinionated about putting the user-first in web page design.
Since its launch almost 5 years ago over millions domains have published more than 4 billion AMP pages:
Since its launch not only has the number of AMP pages increased, but so has their speed, the median time it takes an AMP page to load from Google search is now less than half a second.
AMP leads to a 10% increase in website traffic with 2 times increase in time spent on page. Ecommerce websites that use AMP experience a 20% increase in sales and conversions compared to non-AMP pages
AMP helps businesses create streamlined, clean, and relevant versions of their webpages, giving users a faster mobile web experience.
AMP pages load roughly four times faster than standard webpages, plus users engage 35% more with AMP pages than with standard mobile web pages.
With or without AMP?
“The reason why we implement AMP into our web page service is the fast loading speed.”
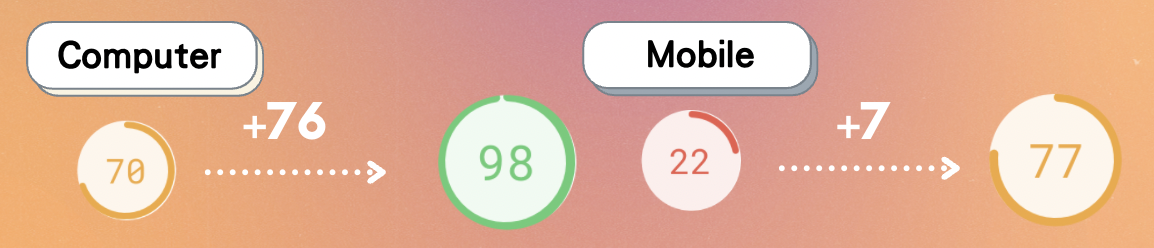
Page speed is exceptional crucial to user experience on mobile application. Loading content as soon as possible is the one of keys of increasing returning users, because research shows that people would bounce out of web page if the content does not load quickly within 3 seconds. Below are the test results of two web page, one with AMP and the other one without AMP. As you can see, left hand side with AMP shows quite high score in page speed insight. On the other hand, right hand side without AMP load in really low speed. The loading speed is the main determining factor for improving user experience which ultimately lead to conversion rate increase.

線上諮詢
與我們合作,馬上展開全新的創作里程碑
- 📅 立即預約,30 秒完成!
- 🎯 與創辦人 1 對 1 交流,獲得專屬建議! 🎯 與創辦人 1 對 1 交流!